Oggi, martedì 21 aprile 2015, sarà ricordato come il giorno del Mobilegeddon. Una rivoluzione destinata a scuotere gli equilibri che regolano l’indicizzazione di siti Web e pagine su Google: tutti quelli non ottimizzati per la navigazione da dispositivi mobile (ovvero smartphone e tablet) subiranno una penalizzazione, come annunciato alla fine del mese scorso.
Contestualmente, coloro che hanno lavorato per rendere il layout delle proprie pagine accessibile anche tramite display touchscreen, beneficeranno di un incremento nel numero di accessi, poiché promossi ad una posizione più elevata nelle SERP (pagine dei risultati). Considerando che in molti casi una buona parte del traffico generato sui portali arriva proprio da bigG, il cambiamento odierno potrebbe avere notevoli ripercussioni in termini di traffico. È tempo dunque per SEO e webdesigner di prestare particolare attenzione. In questo articolo passiamo in rassegna i più importanti siti istituzionali del nostro paese, sottoponendoli al test di compatibilità messo a disposizione dal gruppo di Mountain View.
Governo.it: bocciato
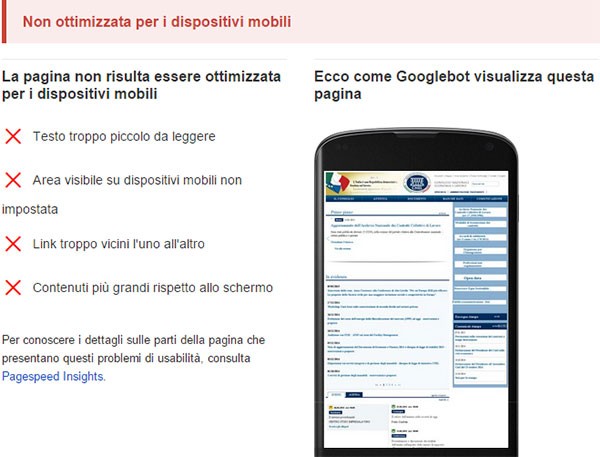
Si inizia decisamente con il piede sbagliato. Il sito ufficiale del Governo (www.governo.it) non supera il test, risultando molto difficoltoso da navigare su dispositivi mobile: testo troppo piccolo da leggere, link troppo vicini e area visibile non impostata rendono la consultazione del portale poco accessibile. Bocciato.
Quirinale.it: promosso
Va meglio con il sito del Quirinale (www.quirinale.it) a cui fortunatamente è stata prestata la dovuta attenzione. Purtroppo, è uno dei pochi casi in cui si è lavorato per ottimizzare il layout sulla base delle esigenze di chi naviga da smartphone o tablet.
Parlamento.it: bocciato
Altra sonora bocciatura per il Parlamento (www.parlamento.it). I problemi sono gli stessi già elencati per il sito del Governo. Insomma, anche qui tutto da rifare.
Senato.it: bocciato
Va addirittura peggio a quello del Senato (www.senato.it). Dal test di Google emerge un quarto problema: la presenza di contenuti più grandi rispetto allo schermo, che costringe l’utente a fastidiosi scrolling o a non poter consultare per intero quanto previsto all’interno del layout.
Camera.it: promosso
Un buon lavoro è stato effettuato da chi si occupa del sito della Camera (www.camera.it). In questo caso è stata prevista una versione del portale realizzata ad hoc, con i pulsanti del menu principale che si adattano automaticamente alle dimensioni dello schermo, semplificando notevolmente l’accesso alle sezioni principali. Ben fatto.
CorteCostituzionale.it: bocciato
Stessi problemi già visti in precedenza anche per il sito della Corte Costituzionale (www.cortecostituzionale.it): testo troppo piccolo, area visibile non impostata e link troppo vicini.
CNEL.it: bocciato
Letteralmente stroncato dal test il portale del Consiglio Nazionale dell’Economia e del Lavoro (www.cnel.it), al pari di quello del Senato. L’ennesimo esempio di come non dovrebbe essere realizzato un sito istituzionale e di come fino ad oggi si sia tenuto poco in considerazione l’accessibilità da dispositivi mobile.
CSM.it: bocciato
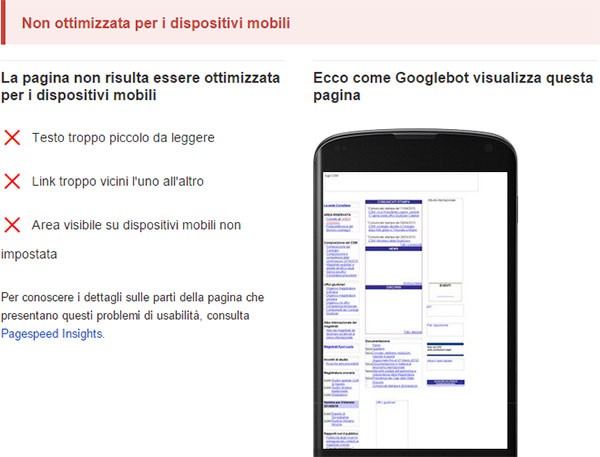
Le cose non cambiano prendendo in considerazione il Consiglio Superiore della Magistratura (www.csm.it). Dallo screenshot allegato di seguito è possibile vedere come, addirittura, alcuni box contenenti testo risultino completamente vuoti su smartphone e tablet.
CortediCassazione.it: promosso
Promossa a pieni voti la homepage della Corte Suprema di Cassazione (www.cortedicassazione.it), con testi ben leggibili e un layout fluido, ovvero capace di riempire tutto lo spazio a disposizione sul touchscreen.
Giustizia-Amministrativa.it: bocciato
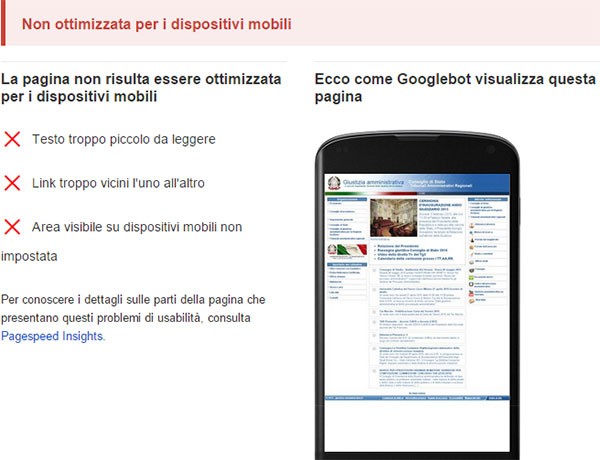
Problemi anche per il Consiglio di Stato dei Tribunali Amministrativi (www.giustizia-amministrativa.it). Inutile ripetersi: c’è bisogno di rimettere mano a codice HTML e fogli CSS, per offrire al cittadino un’esperienza di navigazione degna di un organo istituzionale.
CorteConti.it: bocciato
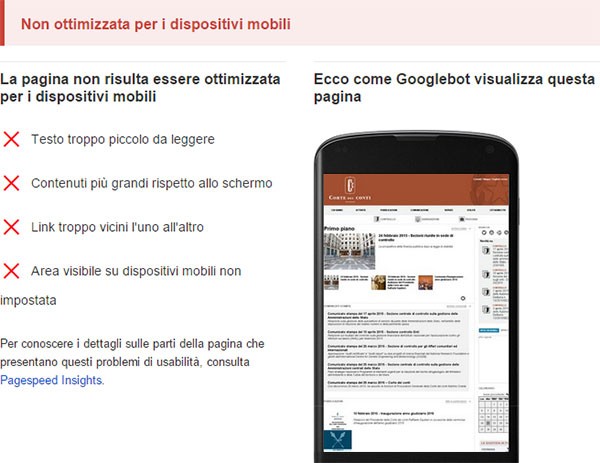
Tra i peggiori esiti quello restituito dal test sul sito della Corte dei Conti (www.corteconti.it), che costringe l’utente ad accedere da browser desktop per trovare le informazioni cercate.
Mobilegeddon: siti istituzionali, conclusioni
In seguito dell’analisi effettuata non si può che constatare quanto i siti istituzionali nostrani siano inadeguati a soddisfare i criteri di accessibilità e navigazione da dispositivi mobile. L’esito è impietoso: solo tre su undici hanno superato il test di compatibilità messo a disposizione da Google, mentre ben otto (quasi l’80%) risulta difficile da consultare mediante i display touchscreen.
È vero che la penalizzazione dei contenuti nelle SERP voluta da bigG con il Mobilegeddon non andrà a intaccare in alcun modo la permanenza online dei portali relativi a Parlamento, Senato ecc. (saranno comunque indicizzati in cima ai risultati), ma chi si occupa di gestire la presenza delle istituzioni in Rete dovrebbe comunque prendere in considerazione l’ipotesi di svecchiarne l’interfaccia, adeguandosi alle nuove linee guida e andando in questo modo incontro alle esigenze dei cittadini, dimostrando di essere cosciente della rivoluzione mobile che da qualche anno sta interessando l’interno ambito online, con un numero in costante ascesa di navigatori da smartphone e tablet.
/https://www.webnews.it/app/uploads/2015/04/senato1.jpg)








/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1213570.jpg)
/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1213427.jpg)
/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1212961.jpg)
/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1212795.jpg)