È il giorno del Mobilegeddon. È il giorno in cui una delle più importanti realtà del mondo online, più precisamente Google, si schiera apertamente dalla parte di chi naviga su Internet attraverso gli schermi touch di smartphone e tablet. È il giorno in cui per SEO e webdesigner i nodi vengono al pettine: la mancata ottimizzazione dei siti per dispositivi mobile comporta inevitabilmente una penalizzazione all’interno delle SERP (pagine dei risultati).
L’inevitabile conseguenza è la difficoltà ad essere trovati dagli utenti e, per ovvi motivi, una diminuzione nel traffico generato sulle proprie pagine. Al contempo, chi ha lavorato per rendere il layout fruibile anche in mobilità, potrà beneficiare di un boost nell’indicizzazione. Questa mattina abbiamo analizzato undici siti istituzionali con lo strumento di test messo a disposizione da bigG, ottenendo risultati decisamente poco incoraggianti. Ora tocca ad una delle grandi passioni degli italiani: il calcio. Di seguito un elenco con le principali squadre del nostro paese, promosse o bocciate in base al risultato restituito dalla prova. L’esito è impietoso, soprattutto con le prime della classe.
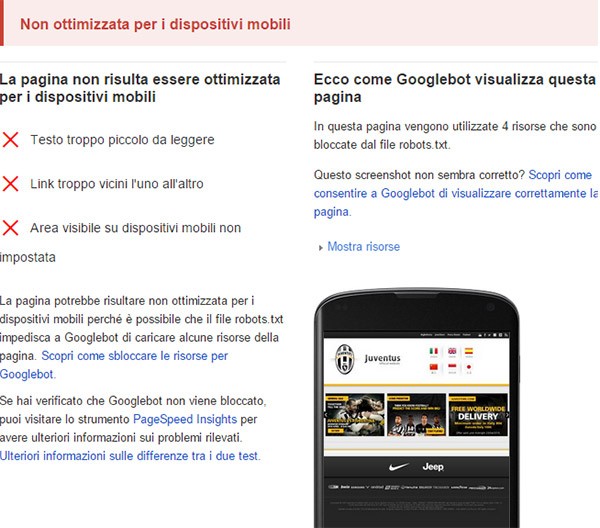
Juventus: bocciata
La capolista non supera il test del Mobilegeddon. Il layout realizzato per il sito della Juventus presenta i seguenti problemi: testo troppo piccolo da leggere su smartphone e tablet, link troppo vicini l’uno all’altro che rendono difficoltosa la navigazione e area visibile su dispositivi mobile non impostata.
Lazio: bocciata
Va ancora peggio alla Lazio, il cui portale presenta un quarto intoppo: l’impiego di plug-in non compatibili. Ai tifosi non resta dunque che optare per un browser desktop in attesa di un restyling.
Roma: bocciata
L’altra squadra della capitale non fa di meglio. Il portale della Roma contiene in homepage contenuti più grandi dello schermo, che costringono l’utente a continui scrolling.
Napoli: bocciata
Stessi punti deboli per il sito del Napoli. Anche webmaster e webdesigner della società partenopea dovranno mettere mano a codice HTML e fogli CSS per porre rimedio alla situazione.
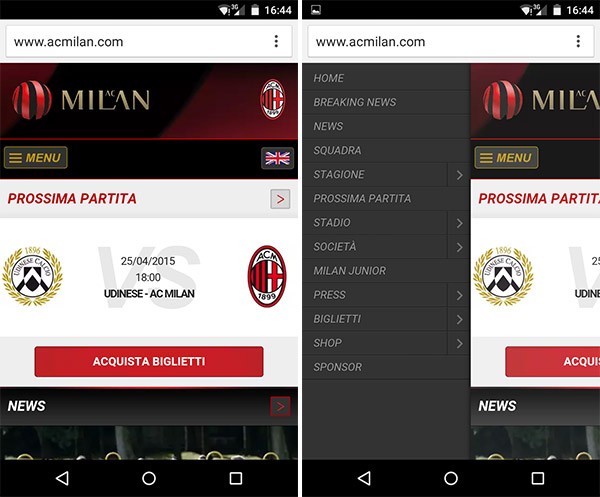
Milan: promossa
Contrariamente a quanto sta accadendo in campionato, il Milan domina tra le big del calcio nostrano almeno nell’ambito dell’accessibilità mobile. Un menu laterale ottimizzato e un layout fluido (che si adatta automaticamente alle dimensioni dello schermo) consentono di navigare senza problemi all’interno del sito, anche da dispositivo touchscreen.
Inter: bocciata
Ad uscire a testa bassa dal derby della madonnina è l’Inter. Su smartphone e tablet una volta aperta la pagina principale diventa un’impresa navigare tra le sezioni del sito ufficiale.
Di seguito il risultato del test effettuato con le homepage delle altre squadre di Serie A.
- Sampdoria: promossa;
- Fiorentina: bocciata;
- Genoa: bocciata;
- Torino: promossa;
- Palermo: promossa;
- Sassuolo: promossa;
- ChievoVerona: bocciata;
- Verona: bocciata;
- Udinese: bocciata;
- Empoli: bocciata;
- Atalanta: bocciata;
- Cesena: promossa;
- Cagliari: bocciata;
- Parma: bocciata.
Di seguito, invece, l’esito del test condotto sui siti Web di alcune tra le più celebri squadre europee. A livello continentale va decisamente meglio.
- Barcellona: promossa;
- Real Madrid: bocciata;
- Bayern Monaco: promossa;
- Paris Saint-Germain: promossa;
- Manchester United: promossa;
- Chelsea: promossa;
- Porto: bocciata.
Mobilegeddon: il mondo del calcio, conclusioni
Solo sei squadre italiane su venti (il 30%) hanno superato il test di Google relativo all’ottimizzazione del layout. Il calcio nostrano, in definitiva, non può essere definito mobile friendly, almeno per ora. Sorprendentemente sono le “piccole” a risultare più attente ai criteri di accessibilità, come dimostra l’elenco riportato poc’anzi.
/https://www.webnews.it/app/uploads/2015/04/calcio.jpg)


/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1213570.jpg)
/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1213427.jpg)
/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1212961.jpg)
/https://www.webnews.it/app/uploads/2025/04/wp_drafter_1212795.jpg)